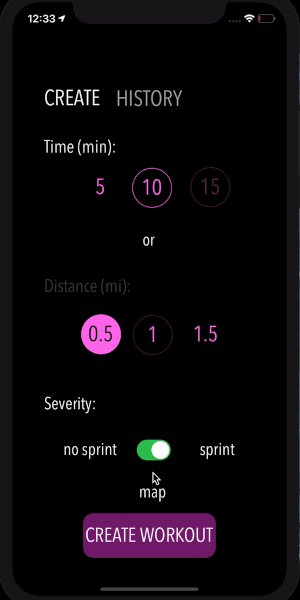
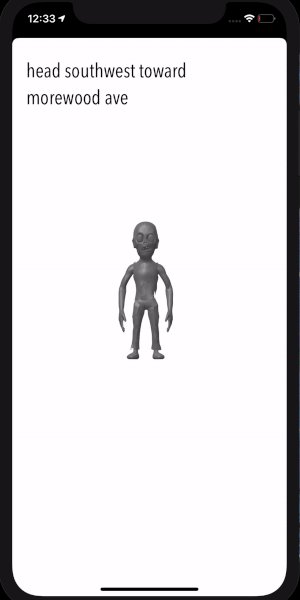
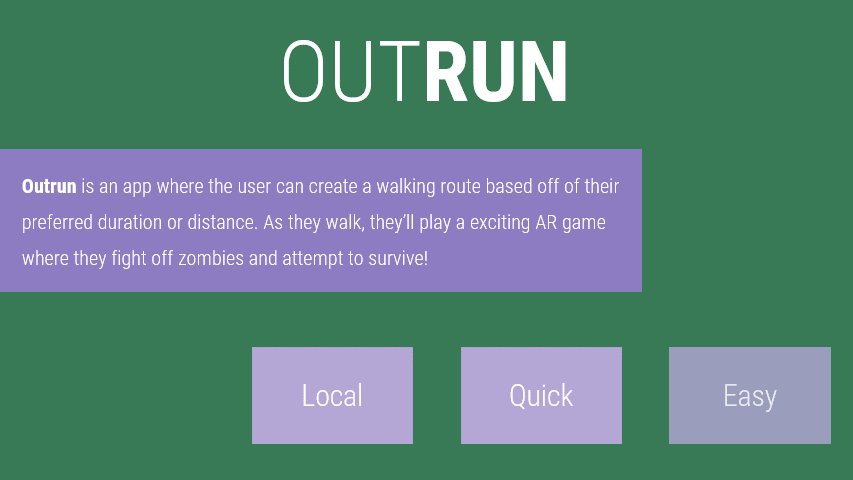
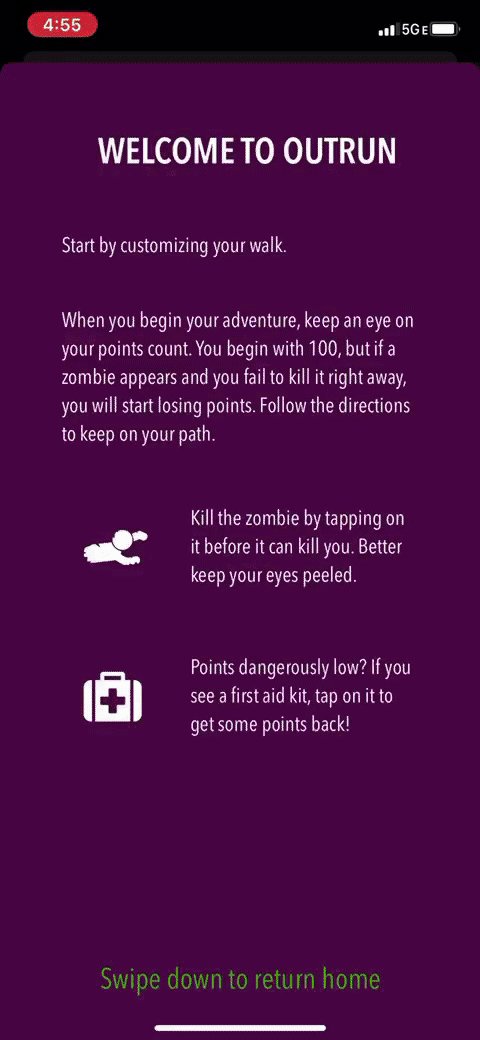
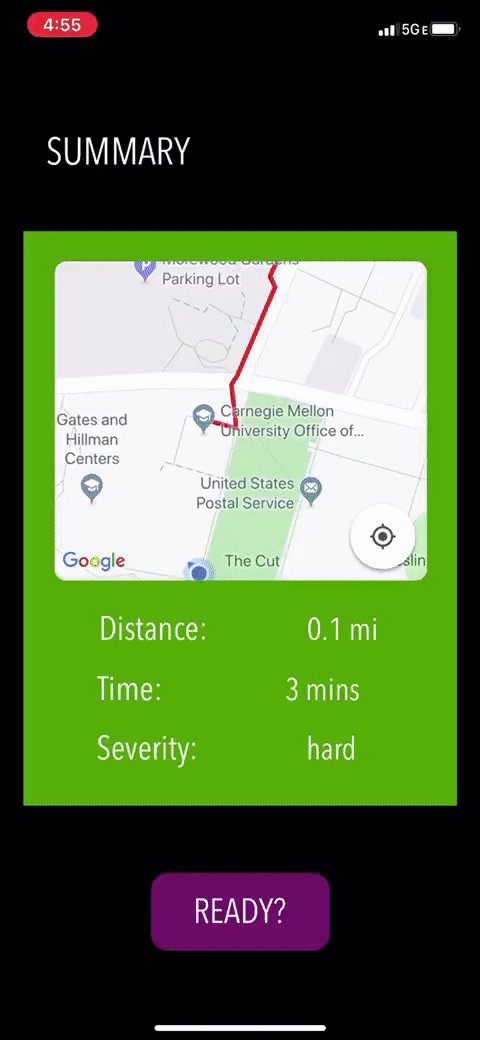
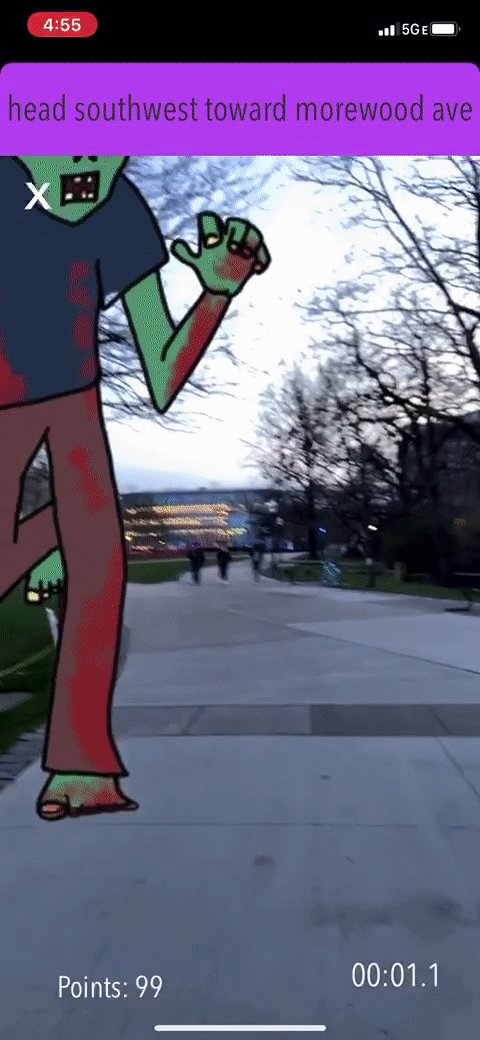
Outrun is a IOS game that helps motivate users to take a nice walk outside...
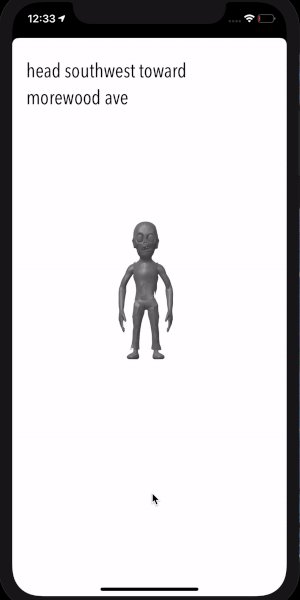
and survive the zombie apocolpyse.

Course: Mobile Applications in IOS
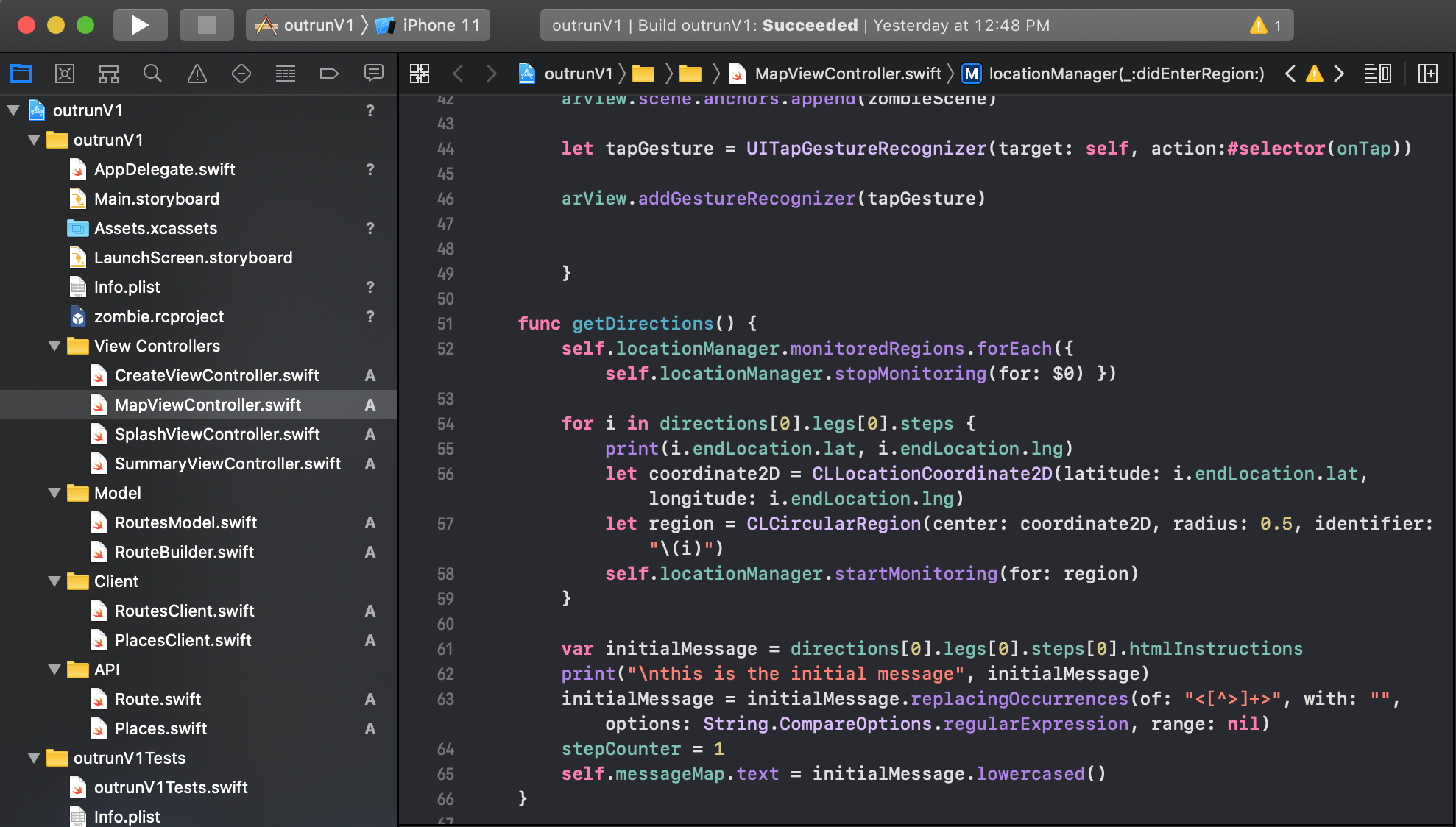
Role: UX Designer / Swift Engineer
Team: Nupur Maheshwari and Mohona Sengupta
Objectives:
- Learn fundamentals of Swift programming
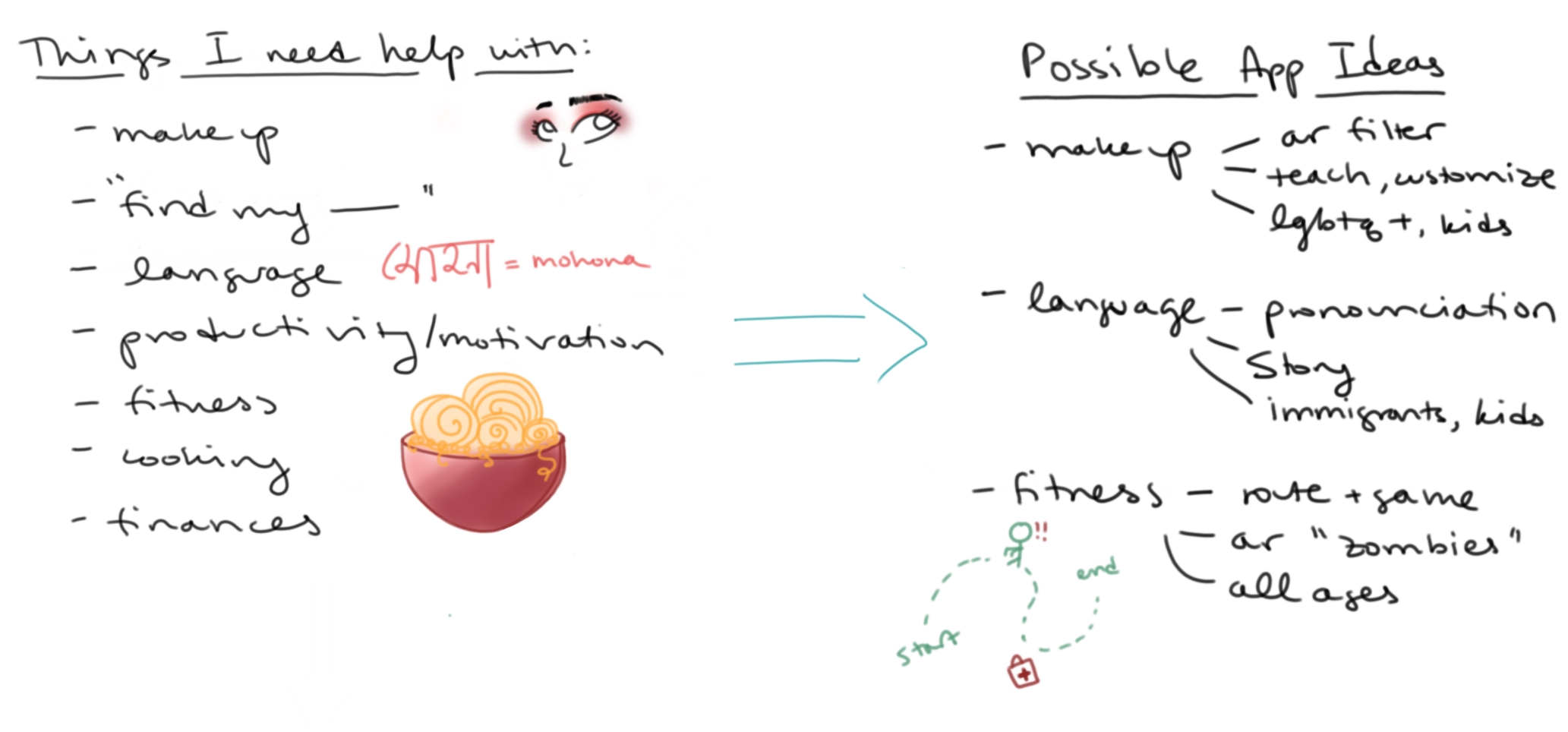
- Apply user research skillset to create a marketable application
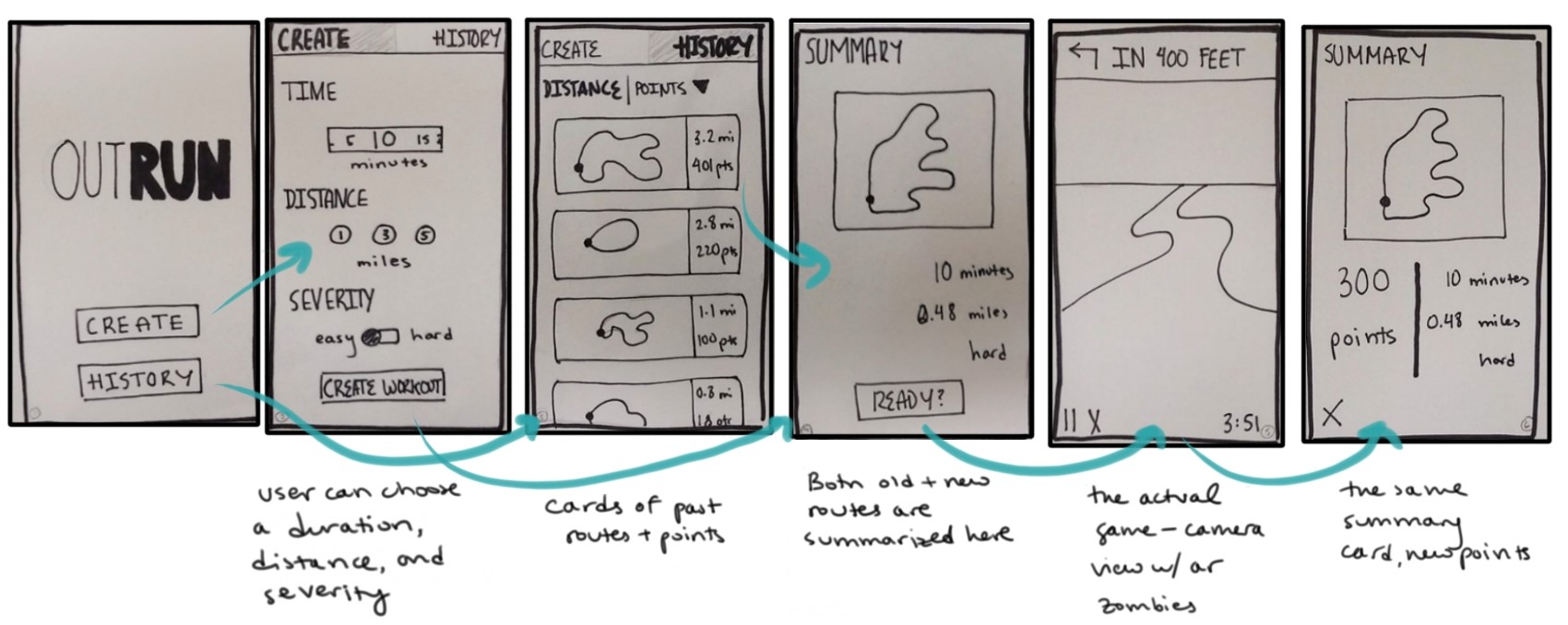
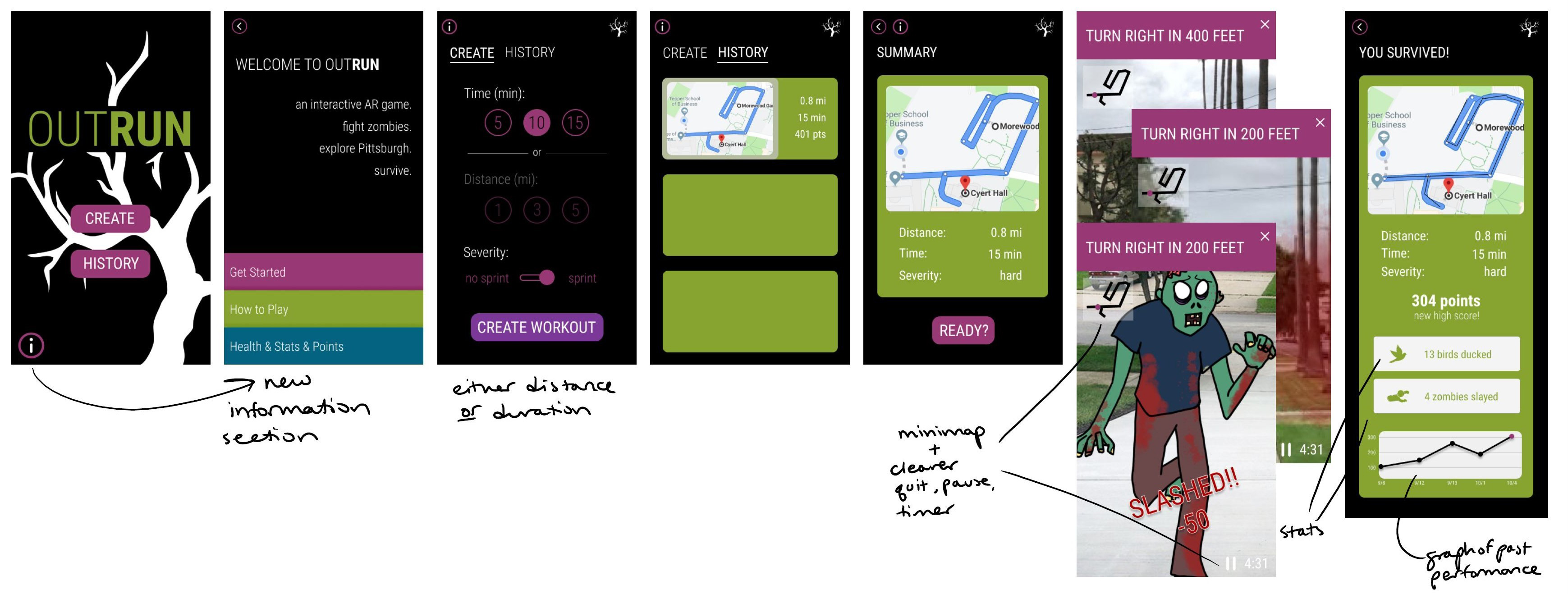
- Design the complete application interface
- Build the application, user test, and iterate