Now entering the highly competitive credit card arena:
BofA’s Premium Rewards Elite.
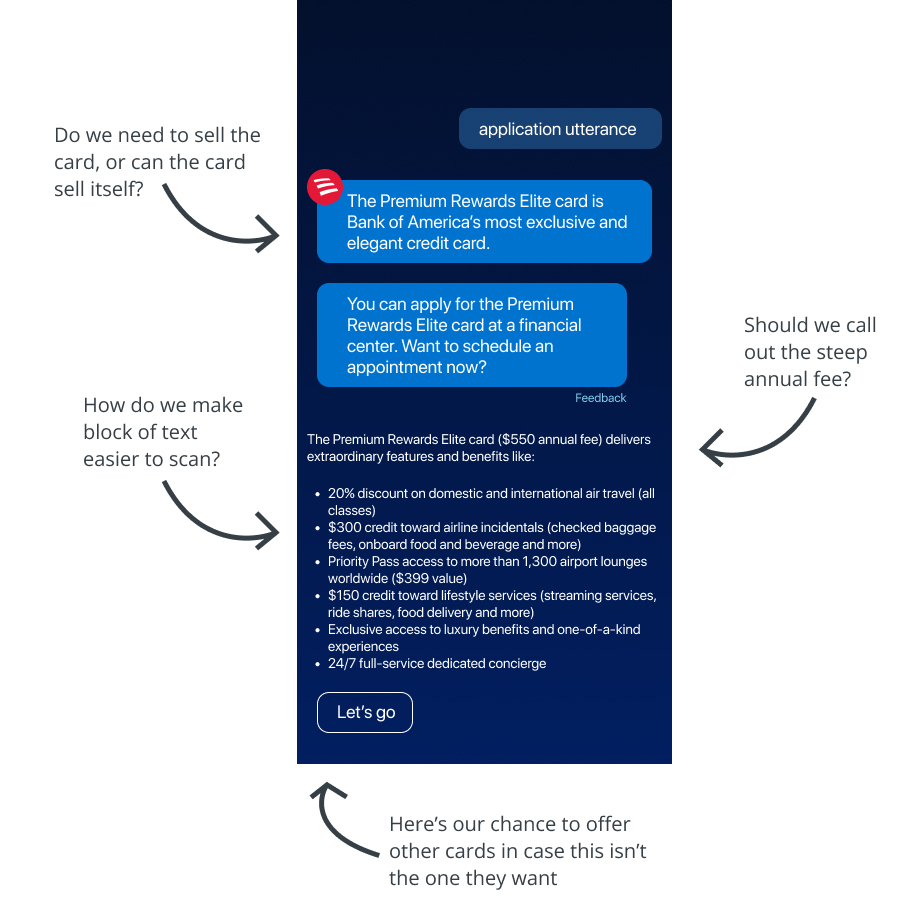
Travel credit cards pack a punch. We’ve all seen the beautiful, shiny credit cards that boast big benefits along with big fees. But as the user, it can be stressful and confusing to apply. BofA needed a way to guide users through all of the small print.
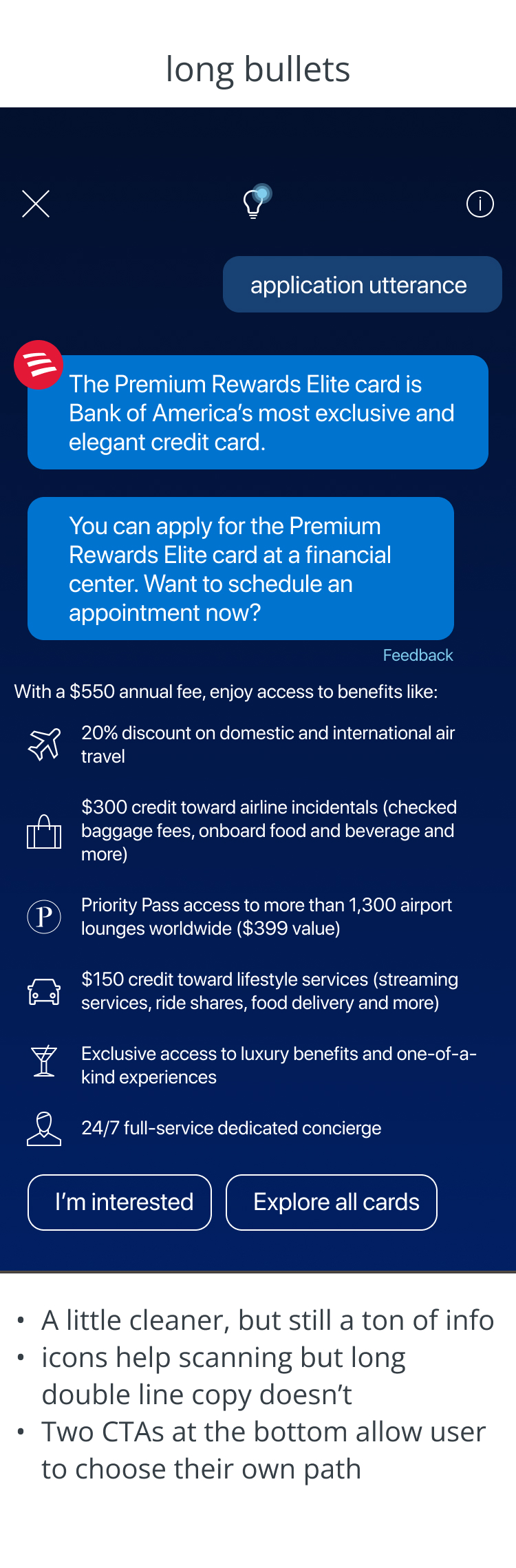
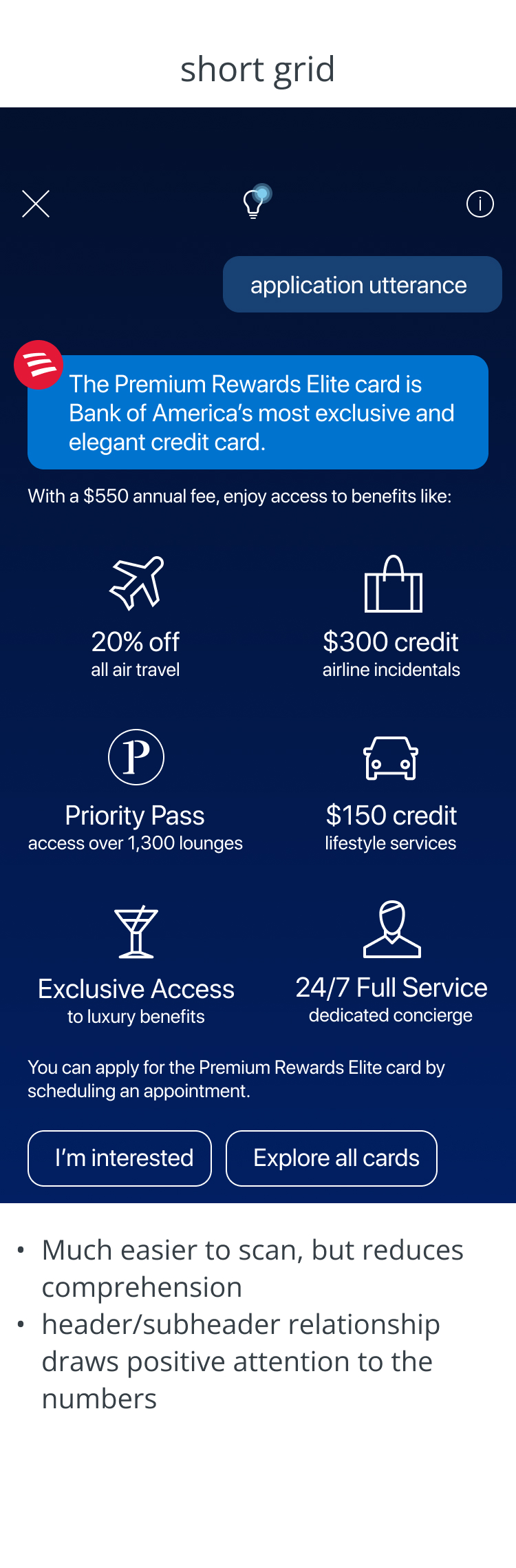
Erica, the bank’s financial digital assistant, would be the sole path to apply for a few months after release, and we were asked to create a response that would give users all the info they needed to apply.